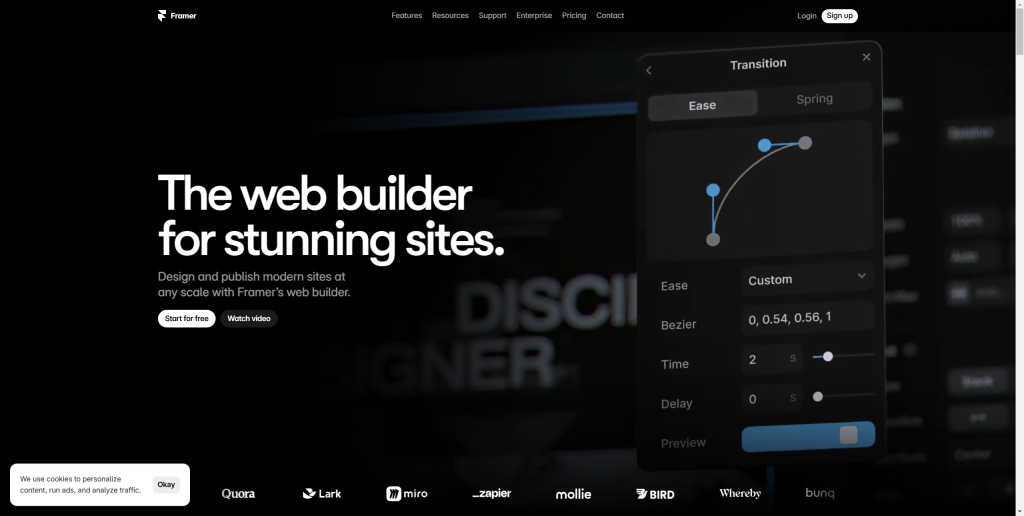
Framer AI 是一款融合人工智能技术的网页设计与原型制作工具,旨在帮助设计师、开发者以及团队快速构建和迭代网页与数字产品原型。Framer AI 不仅延续了 Framer 一贯的高效交互设计功能,还通过 AI 驱动的设计自动化与实时代码生成,大幅提升用户体验和工作效率。无论是初创企业、设计团队还是个人用户,Framer AI 都提供了一种从想法到产品落地的全新解决方案。

Framer AI:智能化网页设计与原型制作平台
Framer AI 是一款融合人工智能技术的网页设计与原型制作工具,旨在帮助设计师、开发者以及团队快速构建和迭代网页与数字产品原型。Framer AI 不仅延续了 Framer 一贯的高效交互设计功能,还通过 AI 驱动的设计自动化与实时代码生成,大幅提升用户体验和工作效率。无论是初创企业、设计团队还是个人用户,Framer AI 都提供了一种从想法到产品落地的全新解决方案。
以下将从核心功能、技术亮点、适用场景、用户评价及未来发展方向等多个方面,详细介绍 Framer AI 的特点和应用价值。
一、Framer AI 的核心功能
1. AI 驱动的网页设计
- 智能布局生成:
- 用户只需描述设计需求,Framer AI 即可根据输入的文本自动生成网页布局,包括头部、内容区、按钮等元素。
- 自动组件优化:
- 系统能够分析设计中重复使用的元素,并将其自动优化为可复用的组件,方便用户快速调整。
- 设计到代码:
- 利用 AI 技术,用户可以将设计稿即时转化为高质量的 HTML、CSS 和 JavaScript 代码,无需手动编写。
2. 快速原型制作
- 拖拽式编辑:
- 提供直观的拖拽功能,用户可以快速创建交互效果和页面布局。
- 交互设计:
- 支持设置点击、滑动、悬停等多种交互效果,轻松制作具有真实用户体验的原型。
- 多屏适配:
- 自动生成响应式设计,适配桌面端、移动端和平板设备,确保设计的跨平台一致性。
3. 高效协作与分享
- 实时协作:
- 支持多名团队成员同时在线编辑和评论项目,所有更改实时同步。
- 版本管理:
- 自动记录项目历史版本,用户可以随时回溯到之前的设计。
- 一键分享:
- 通过生成链接,用户可以将项目直接分享给客户或团队成员,支持在线预览和评论。
4. 丰富的模板与组件库
- 预设模板:
- 提供大量设计优雅的网页模板,覆盖电商、博客、企业官网等多种场景。
- 组件拖放:
- 内置丰富的 UI 组件库,包括按钮、导航栏、表单等,用户可以直接拖放使用。
- 个性化定制:
- 用户可以修改组件的颜色、字体和布局,以满足品牌风格需求。
5. 整合动态内容与数据
- CMS 集成:
- 支持与内容管理系统(如 Airtable、Google Sheets)集成,用户可以动态更新网页内容。
- 实时数据绑定:
- 允许用户将设计与 API 或数据库连接,实时展示数据内容。
- 多媒体支持:
- 无缝嵌入视频、图片、动画等多媒体资源,丰富页面表现力。
6. 发布与托管功能
- 快速发布:
- 用户可以直接将设计部署到 Framer 提供的托管服务,无需额外配置。
- 自定义域名:
- 支持绑定用户自己的域名,快速创建上线的网页或产品展示页。
- 高性能加载:
- 利用优化的 CDN 技术,确保网页的加载速度和访问性能。
7. AI 助力设计迭代
- 设计建议:
- Framer AI 能够根据页面布局与用户需求,自动推荐改进建议,如调整对齐方式、优化间距等。
- 自动配色:
- AI 可以基于用户提供的品牌主色生成一套完整的配色方案,确保设计的视觉一致性。
- 文案生成:
- 内置 AI 文案助手,帮助用户快速生成网页标题、段落或按钮文字。
二、Framer AI 的技术亮点
1. 生成式人工智能技术
- 自然语言处理(NLP):
- 通过解析用户输入的文本描述,AI 能够准确生成符合要求的网页布局和元素。
- 深度学习模型:
- 使用先进的深度学习算法,优化设计生成效果,确保布局合理性和视觉美感。
2. 实时渲染引擎
- 即时预览:
- 用户在编辑过程中可实时查看网页的最终效果,避免反复导出和测试。
- 高性能渲染:
- 支持复杂交互和动态内容的快速渲染,确保流畅的用户体验。
3. 代码生成与优化
- 语义化代码输出:
- 自动生成符合语义化标准的 HTML 和 CSS,提升代码的可读性和维护性。
- 前端框架支持:
- 兼容 React 等主流前端框架,用户可以直接将生成的代码集成到开发项目中。
三、Framer AI 的适用场景
1. 初创企业与产品团队
- 快速产品验证:
- 初创团队可以利用 Framer AI 快速创建产品原型,验证市场需求。
- MVP 开发:
- 借助设计到代码的功能,快速生成最小可行产品(MVP)并上线。
2. 设计师与自由职业者
- 高效网页设计:
- 为设计师提供了自动化工具,显著减少重复性操作,专注于创意实现。
- 客户提案:
- 快速制作视觉精美的网页或应用原型,用于客户提案和设计展示。
3. 企业官网与营销页面
- 品牌网站设计:
- 通过预设模板和定制化功能,轻松制作符合企业品牌形象的官网。
- 活动页面:
- 快速创建电商促销页、活动注册页或产品发布页面,提升营销效率。
4. 教育与研究机构
- 在线课程平台:
- 利用 Framer AI 的动态内容集成功能,创建在线教育平台或资源分享页面。
- 研究展示:
- 为研究项目或学术成果设计直观的展示页面,增强可视化效果。
四、Framer AI 的优势
1. 高效易用
- 操作界面直观,结合 AI 自动化功能,无需复杂设计经验即可快速完成项目。
2. 端到端解决方案
- 从设计到代码生成,再到网页托管,Framer AI 提供了一站式服务,简化了产品开发流程。
3. 强大的动态内容支持
- 允许与外部数据源集成,为用户提供灵活的动态网页设计能力。
4. 协作与实时性
- 支持团队协作和实时编辑,极大提升了团队的沟通效率和生产力。
5. 跨平台兼容
- 生成的网页能够适配多种设备,确保用户在不同平台上的一致体验。
五、用户评价与市场反馈
用户评价
- 优点:
- AI 生成的网页布局合理且美观,大幅减少了设计时间。
- 设计到代码的功能非常实用,适合团队快速验证产品。
- 实时协作和版本管理功能让团队协作更加高效。
- 不足:
- 高级功能和托管服务需要订阅付费。
- 对于高度复杂的自定义设计,可能需要额外开发支持。
市场反馈
Framer AI 在设计师和开发者社区中获得了高度认可,其 AI 驱动的创新模式让网页设计从未如此高效。尤其是在初创企业和中小团队中,Framer AI 成为快速上线产品和提升工作效率的重要工具。
六、未来发展方向
- 增强 AI 生成功能
- 提升 AI 对复杂布局和互动需求的理解能力,生成更高级别的网页原型。
- 更多开发集成
- 支持更多开发框架和工具,如 Vue.js、Angular 等。
- 移动端优化
- 推出专属移动端应用,让用户随时随地进行设计与协作。
- 扩展国际化支持
- 增加更多语言界面和本地化资源,吸引全球用户。
- 数据分析与报告
- 增加网站性能和用户行为的分析功能,为企业提供数据驱动的设计优化方案。
七、总结
Framer AI 是一款功能强大、设计智能化的网页设计与原型制作工具。其 AI 驱动的功能显著提升了设计效率和开发速度,尤其适合初创企业、设计团队和自由职业者。在 Framer AI 的帮助下,用户可以快速将创意变为现实,为数字产品开发注入更多可能性。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。